DALEY RESOURCES
The Evolution of Digital Typography: Empowering Brands with Fonts
Maureen Daley

In the early days of web development, designers and developers had limited options when it came to typography on the web. However, with the advent of Google Fonts and Adobe Typekit, the game changed dramatically. These platforms revolutionized the way designers approach typography, offering an extensive library of fonts that enable them to capture the essence of brands and effectively engage with target audiences. In this blog, we will explore the significance of typography in design and web, and highlight some of our favorite fonts that have become go-to choices at Daley Design.
The Power of Typography in Design and Web
Typography plays a crucial role in design and web development, as it establishes the visual identity, tone, and personality of a brand. The right choice of fonts can evoke emotions, enhance readability, convey professionalism, and leave a lasting impression on users. It enables designers to create cohesive and visually appealing experiences across various platforms, be it websites, mobile apps, or print materials. Typography is not just about selecting aesthetically pleasing fonts but also about ensuring legibility, readability, and consistency to provide a seamless user experience.
Picking the Perfect Digital Web Font for Branding and Design
When it comes to branding and designing websites, selecting the right digital web font is crucial. Here are some essential considerations to keep in mind:
Readability is Key: Ensure that the chosen font is highly readable. The last thing you want is to create a poor user experience with your brand or business. Opt for fonts with clear letterforms and appropriate spacing to guarantee easy legibility across devices and screen sizes.
Embrace Versatility: Choose a font that offers multiple weights, such as regular, bold, semibold, and italic variations. This versatility allows you to create visual hierarchy and establish importance within your design. It empowers you to convey different tones and emphasize key elements effectively.
Web-Friendly Fonts: Verify that the font you select is compatible with web usage. Look for fonts that have web font versions available, whether they are free or paid options. Using web-friendly fonts ensures consistency and reliability across various browsers and platforms.
Universal Font Considerations: If you’re creating a brand and desire a font that works seamlessly on both web and print platforms, ensure that the font you choose offers versions suitable for both mediums. This enables you to maintain consistency in your brand identity and design language across various touchpoints.
The Game-Changers: A Handful of Daley Design's Favorites
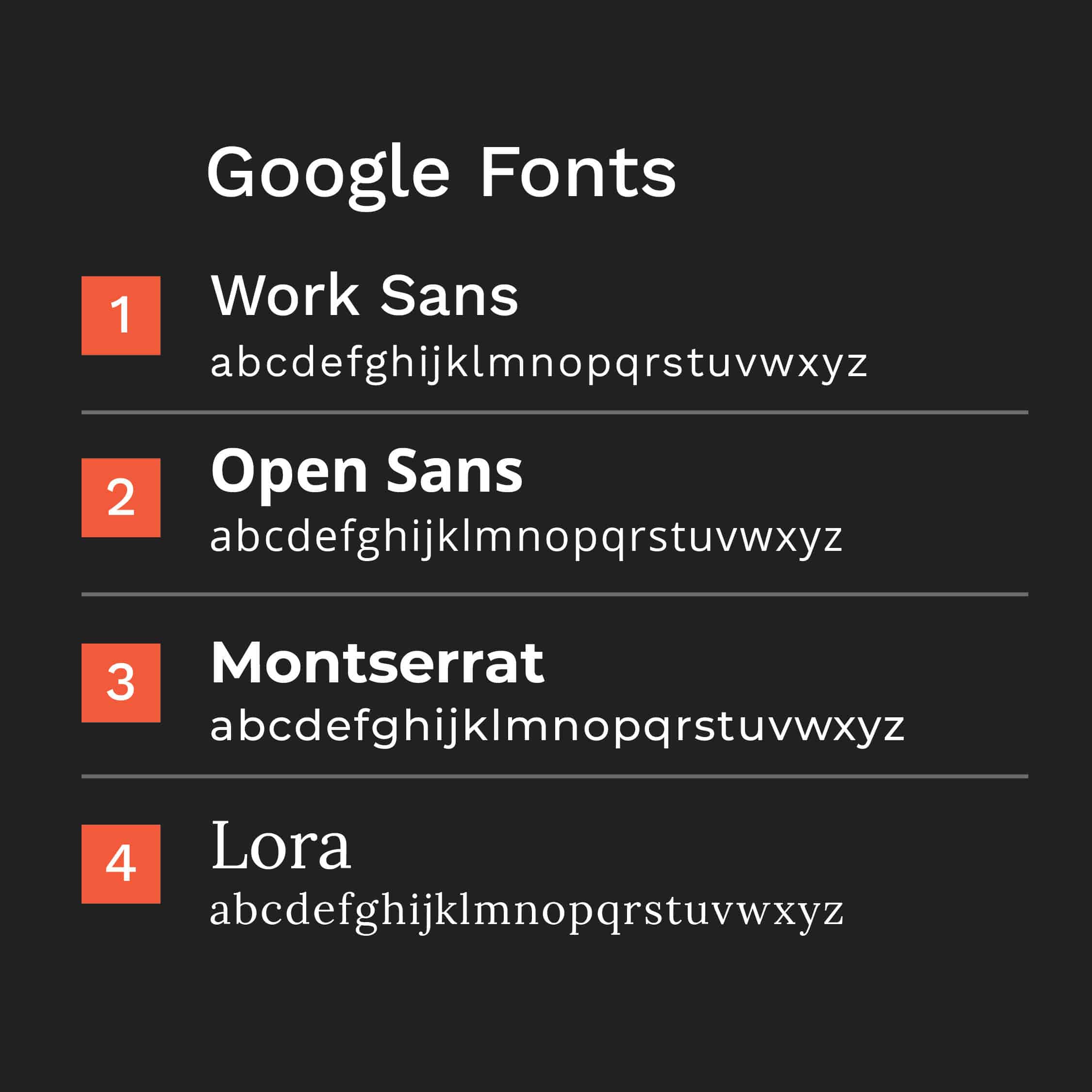
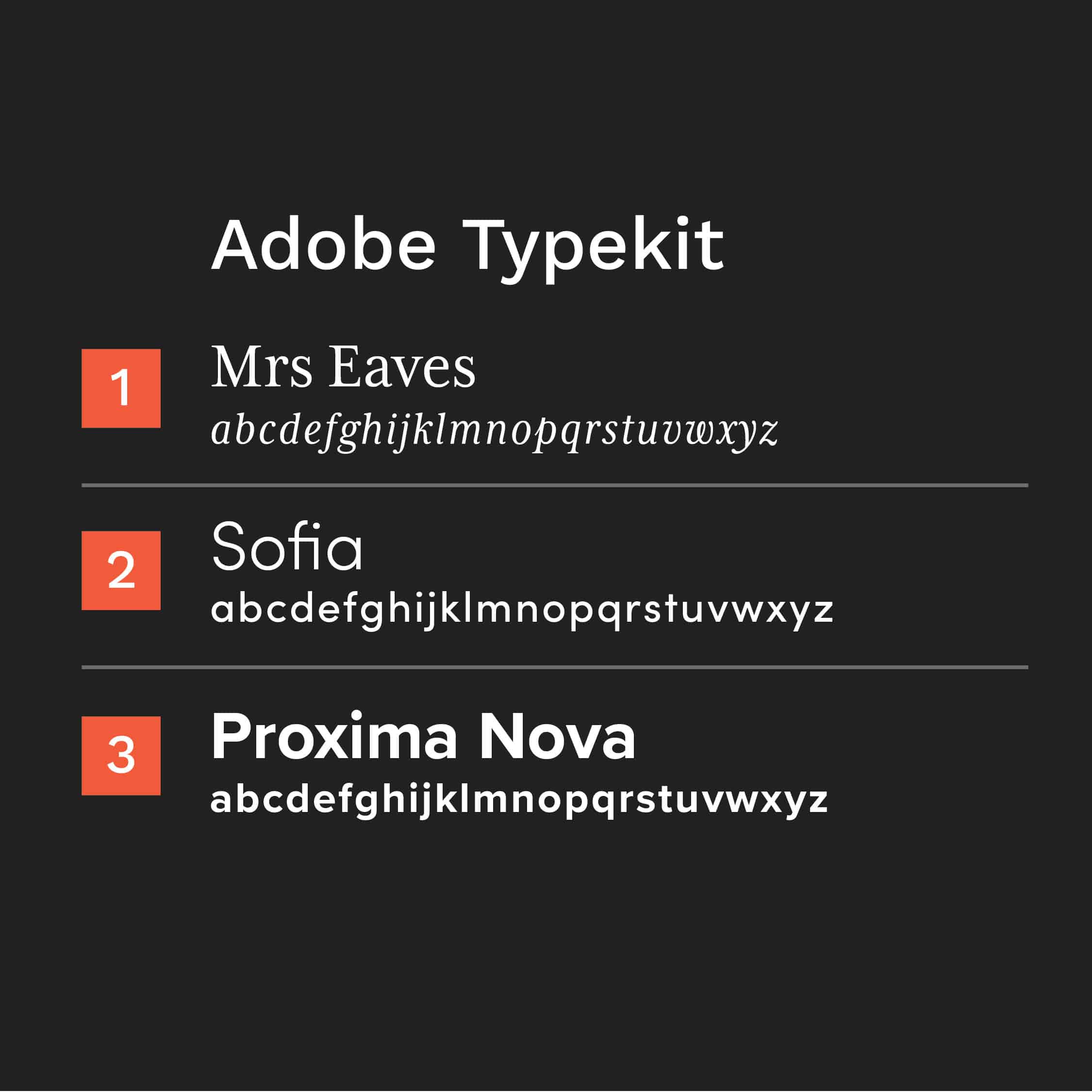
Google Fonts and Adobe Typekit have transformed the landscape of web typography, offering a vast array of fonts for designers and developers to choose from. Here are some of our favorite fonts and why they have become popular choices:
- Work Sans (Google Fonts): A versatile and modern sans-serif font that offers excellent readability. Its clean and minimalist design makes it suitable for a wide range of applications, from headlines to body text.
- Open Sans (Google Fonts): With its friendly and approachable appearance, Open Sans has gained popularity as a reliable and versatile sans-serif font. Its extensive font weights and styles make it suitable for various design contexts.
- Montserrat (Google Fonts): Inspired by the urban typography of Buenos Aires, Montserrat is a geometric sans-serif font that exudes a contemporary and stylish vibe. Its distinct character makes it a favorite choice for branding and display purposes.
- Lora (Google Fonts): A versatile serif font that combines elegance and readability. Its timeless appearance and refined details make it suitable for body text, headlines, and print materials. Lora adds a touch of sophistication and is a popular choice for traditional and elegant designs.
- Mrs Eaves (Adobe Typekit): Known for its elegance and timeless appeal, Mrs Eaves is a popular serif font that adds sophistication to any design. It’s particularly suitable for projects that require a touch of classic refinement.
- Sofia (Adobe Typekit): Sofia is a charming and playful script font that brings a sense of whimsy and creativity to designs. It adds a personal and handcrafted touch, making it ideal for branding and logo design.
- Proxima Nova (Adobe Typekit): Proxima Nova is a highly versatile and widely used sans-serif font that offers excellent legibility and a contemporary aesthetic. Its extensive range of weights and styles makes it a go-to choice for many designers.


Capturing Excellence with Daley Design
At Daley Design, we understand the transformative power of typography in creating exceptional design experiences. Our award-winning team of designers and developers leverages the rich resources of Google Fonts and Adobe Typekit to craft visually stunning and user-friendly websites. Whether it’s selecting the perfect font to represent a brand’s personality or ensuring optimal readability across devices, our expertise enables us to create captivating designs that leave a lasting impact.
Are you ready to elevate your brand with our award-winning website design? Contact Daley Design today to discover how our team can help you unlock the full potential of typography and create an extraordinary digital presence.
Daley tips & tools
Sign up for our newsletter to learn business insights, expert tips and tricks to improve your business’s image online and off.
"*" indicates required fields